Concept
In the beginning I knew I wanted to do something having to do with cats. I love cats, and I've always wondered if there are certain cats that would work best with certain people. So I decided to research how the most popular house cat species behaved, and then matched up their personalities with what people might be looking for in a cat.
Process
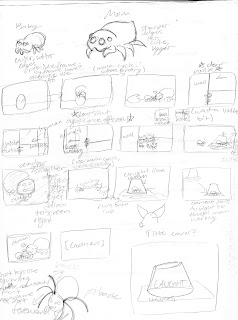
Creating the flowchart proved to be difficult. I had all of the information down, but had trouble trying to fit them evenly in the space I had. I decided to have each box either be an inch or half an inch long, and then have them fit onto different tiers. I didn't want my flowchart to be messy and just spread out everywhere; I wanted order in my work, and I think that was what made trying to fit all of the information together hard. Eventually though, I did figure out a good layout, and filled up any blank spots with silhouettes of different cats.
My vision
When I started trying to come up with what I wanted to do, I know I wanted the final product to be cute, since I think cats are really cute and that colors that are typically deemed cute tend to be pleasing to the eye. I went with rather rather light pink colors for the different decorative pieces such as the borders around the boxes and the cat silhouettes. For the wording I chose a bolder, darker pink so that reading it would be easy. I tried to make the background simplistic so that it didn't distract from the viewers from the actual flowchart, but I added transparent white circles so that it wouldn't be boring either. I'm very happy with how my final piece came out, and I feel like it stayed true to what I initially wanted.